iOS 화면전환 및 데이터 전송방식(비동기 방식)
Computer Science/Android&iOS화면전환시 데이터를 주고받는 방식은 동기식, 비동기식으로 나눌 수 있습니다.
비동기식은 별도의 저장소를 두고 그곳에 데이터를 저장하고, 상호 데이터를 조회하는 방식입니다.
갑을 주고받는다기 보다는 글로벌한 곳에 데이터를 두고 상호참조하는 방식으로 이해하면 됩니다.
그러면 어디에 데이터를 저장하고 읽고, 쓰기를 진행하면 될까요.
1. AppDelegate를 이용한 접근
Swift의 모든 개체가 다 접근할 수 있는 AppDelegate class가 적합합니다.
@UIApplicationMain
class AppDelegate: UIResponder, UIApplicationDelegate {
var window: UIWindow?
var paramEmail: String?
var paramUpdate: Bool?
var param.....여기에 변수를 정의합니다.
그러면 해당 데이터는 어떻게 접근할까요?
@IBAction func onSubmit(_ sender: Any){
let ad = UIApplication.shared.delegate as? AppDelegate
ad?.paramEmail = self.email.text
..다음과 같이 UIAppliation에 접근해서 데이터를 바로 읽고, 쓰면 됩니다.
2. UserDefaults 객체를 이용한 방법
iOS에는 코코아 터치 프레임워크가 있습니다. iOS의 전통적인 프레임워크이고 swift에서도 사용이 가능합니다. 이 개체의 장점은 앱을 삭제하기 전까지는 반영구적으로 사용이 가능하다는 것입니다.
내부적으로 plist파일을 이용하여 값을 저장관리합니다. 기존에는 UserDefaults객체에 NSData, NSString, NSNumber와 같이 코코아 프레임워크에서 사용하는 데이타타입만 저장이 가능하지만, Swift에서는 기본 데이터타입도 저장관리가 가능해진 부분이 있습니다.
데이터에 읽고 쓰는 코드만으로 설명은 줄여도 될것 같습니다.
@IBAction func onSubmit(_ sender: Any){
let ud = UserDefaults.standard
ud.set(self.email.text, forKey: "email")
ud.set(self.isUpdate.isOn, forKey: "isUpdate")
ud.set(self.interval.value, forKey: "interval")
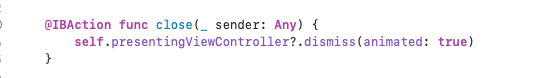
self.presentingViewController?.dismiss(animated: true)
}이 코드는 UserDefault에 데이터를 저장하게 됩니다.
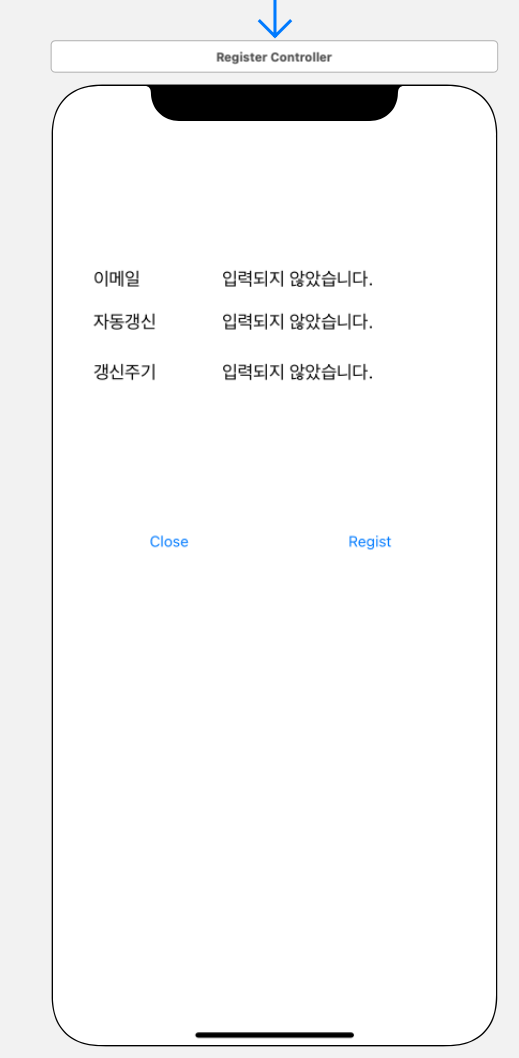
overide func viewWillAppear(_ animated: Boole){
let ud = UserDefaults.standard
if let email = ud.string(forKey: "email") {
resultEmail.text = email
}
let update = ud.bool(forKey: "isUpdate")
resultUpdate.text = (update == true ? "Auto Update":"No Auto")
let interval = ud.double(forKey: "interval")
resultInterval.text = "\(Int(interval))"
}'Computer Science > Android&iOS' 카테고리의 다른 글
| 카카오톡, 페이스북, 구글 간편로그인 오류문제중 인증서부분 (0) | 2022.08.12 |
|---|---|
| iOS 화면전환 및 데이터 전송방식(동기 방식) (0) | 2022.08.04 |
| iOS 화면전환 및 데이터 전송정리(Segue를 이용한 전환) (0) | 2022.08.03 |
| iOS 화면전환 및 데이터 전송정리(Navigation controller) (0) | 2022.08.03 |
| iOS 화면전환 및 데이터 전송정리(present without coding) (0) | 2022.08.03 |