고정 헤더 영역
상세 컨텐츠
본문
2. present를 이용하되 화면디자인만으로 처리하는 방법
기존 전통적인 개발자 입장에서 이 방법은 오히려 이해가 어려웠던 부분입니다. 마우스 오퍼레이팅만으로 코딩없이 화면을 호출한다는 개념이 말입니다.
익숙해지면 쓸만하지만, 생각보다 어려웠습니다.
"만일 코드를 수정해야 하는데, 이걸 화면에서 뒤져서 찾아내야 하나.."
물론, 익숙해지기까지 적잖은 시간이 걸렸지만, 우선은 외우는거죠.
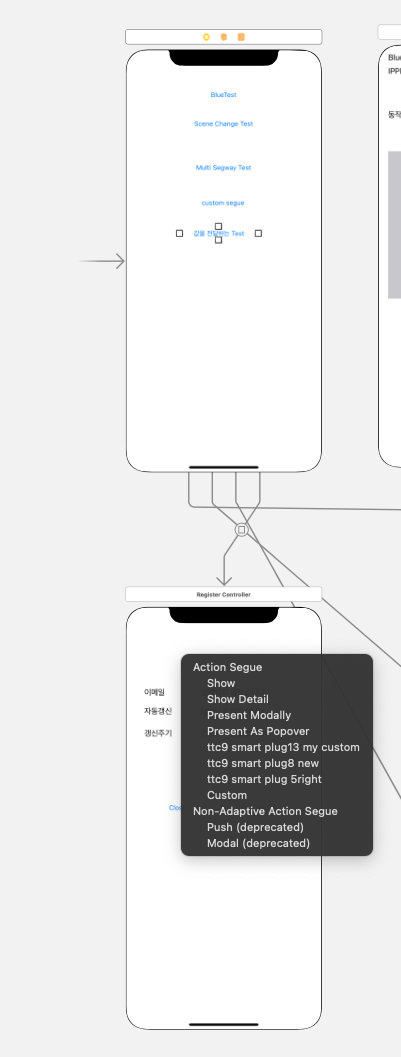
우선 ViewController를 만들고 버튼을 하나 만듭니다. 그리고, 이동할 ViewController도 하나 만들어야 합니다. 뭐, 화면을 그리듯이 만들면 됩니다.


그러면 코디없이 어떻게 이 두개의 페이지를 버튼으로 연결시킬까요?

여기서 저는 "Present Modally"를 선택했습니다. 각각의 멘뉴는 시간내서 한번씩 선택해보면 도움이 됩니다. 이렇게 선택하면

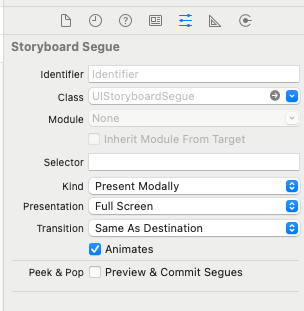
이렇게 연결이 생기는데 이걸 "Segue"라고 합니다. "세그"라고 읽어버립시다. 이렇게 하면 코딩없이 해당 페이지가 보여지게 됩니다. 만일 페이지가 팝업처럼 보인다면 위 Segue를 선택하고

Presentation을 "Full Screen"으로 선택하면 화면을 꽉 채워줍니다.
@IBAction func moveToBlueTest(_ sender: Any){
let uvc = self.storyboard!.instantiateViewController(withIdentifier: "BluetoothTestVC")
uvc.modalTransitionStyle = UIModalTransitionStyle.coverVertical
self.present(uvc, animated: true)
}
이러함 코드를 직접 작성하지 않아도 되는 것입니다.
이제.. 화면을 복귀해야겠지요.
present를 이용한것과 똑같다고 이야기 한것 기억하시고, 두번째 ViewController에서 "Close"버튼에 다음과 같은 코드를 작성합니다.

@IBAction func close(_ sender: Any){
self.presentingViewController?.dismiss(animated: true)
}예.. 이 버튼을 클릭하면 이제 화면을 dismiss하게 됩니다.
그런데, 화면표시를 아무 코딩없이 했는데, 화면닫기는 왜 코딩을 해야 하나 궁금할 수 있습니다. 이건 다음다음편에.. Unwind기법으로 소개합니다.
'Computer Science > Android&iOS' 카테고리의 다른 글
| iOS 화면전환 및 데이터 전송방식(동기 방식) (0) | 2022.08.04 |
|---|---|
| iOS 화면전환 및 데이터 전송방식(비동기 방식) (0) | 2022.08.04 |
| iOS 화면전환 및 데이터 전송정리(Segue를 이용한 전환) (0) | 2022.08.03 |
| iOS 화면전환 및 데이터 전송정리(Navigation controller) (0) | 2022.08.03 |
| iOS 화면전환 및 데이터 전송정리(present) (0) | 2022.08.03 |




